RUM for AngularJS
This method of installation is no longer supported. Kindly refer here to add RUM script for your SPA frameworks.
AngularJS is an open source JavaScript framework used to build web applications. AngularJS is typically designed for building Single Page Applications and line of business applications.
With RUM for Single Page Applications, you can monitor your web applications built with AngularJS to understand the way your applications behave in real time.
How RUM works for AngularJS
Since the page onload event does not help in the case of Single Page Applications, the start time of dynamic interactions are obtained by listening to the statechangestart event. For every web page load, a set of AJAX calls get loaded. The end time of the web page load is calculated using these AJAX calls (End time of the last loaded AJAX call will be the web page load end time.)
Installation instructions
1.Log into your Site24x7 account
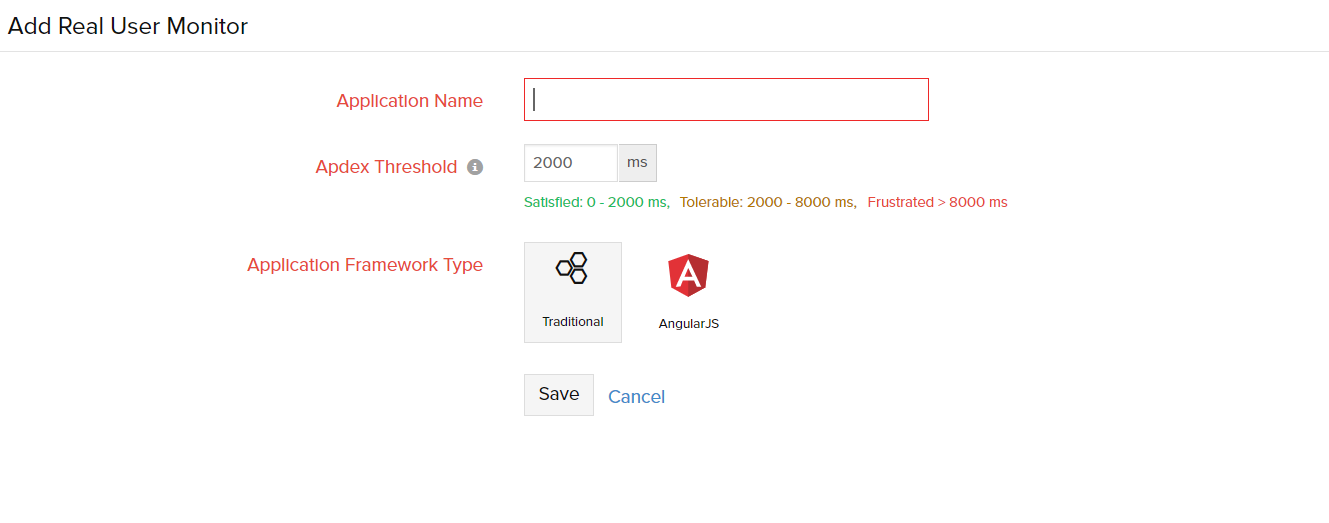
2.Home > APM > WebRUM > Add RUM monitor > Choose your web application type

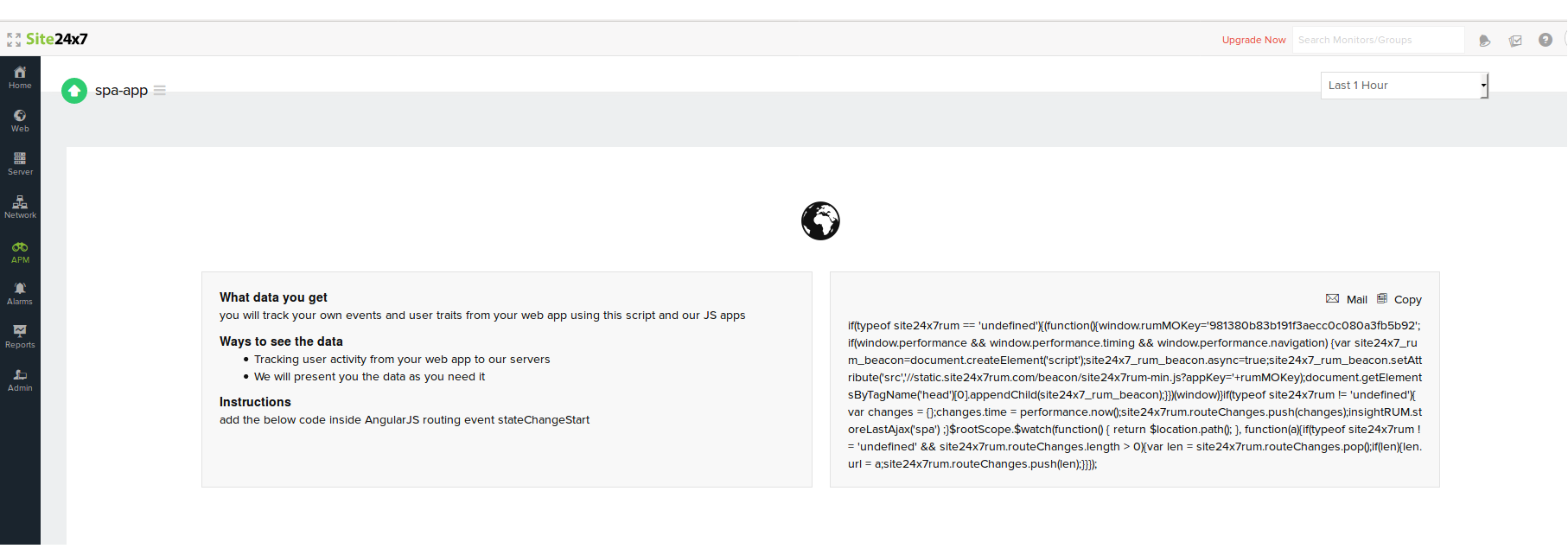
3.Place the given script inside application_variable.run() function of angular. Replace application_variable with your application variable.

app.run(['$rootScope', function($rootScope) {
$rootScope.$on('$stateChangeStart', function(e, to) {
// insert spa code here
});
}
NOTE:
- Angular has two routing engines - ngRoute and ui-Router. In case of ui-Router, statechangestart event is listened to calculate the start time of web page load and in case of ngRoute, routeChangeStart event is listened to calculate web page load time.
- run function should have $rootScope as parameter
- If stateChangeStart event is not defined in run function, define one and add the given script in it. Similary for routeChangeStart event in case of ngRoute.
-
On this page
- How RUM works for AngularJS
- Installation instructions